JavaScript est un langage incontournable du développement web, et chaque année, de nouveaux outils apparaissent, d’autres évoluent, et certains disparaissent. Il est donc essentiel pour les développeurs et les entreprises de rester en veille sur les différentes technologies du marché en constante évolution.
Le rapport « State of JS 2024 » offre une analyse des tendances actuelles dans l’écosystème JavaScript, basé sur un sondage auprès d’environ 15000 développeurs dans le monde. Cet article se concentre sur trois domaines clés : les outils de build, les outils de test et les frameworks et bibliothèques front-end.
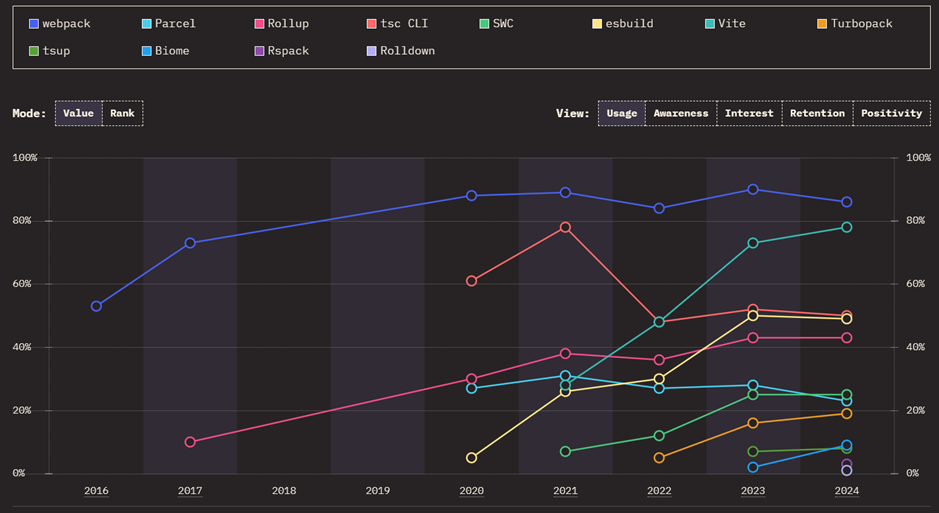
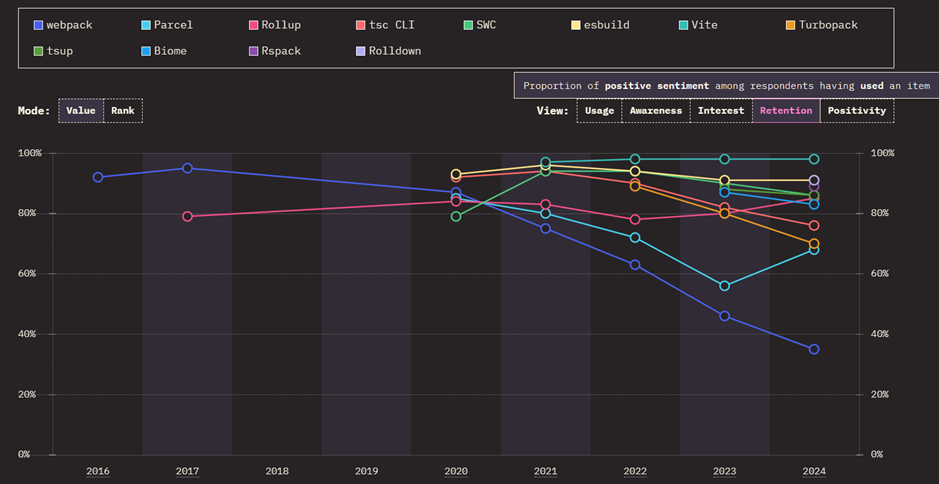
Outils de Build

Parmi les outils de build, Vite se distingue sur le marché par son ascension fulgurante depuis 2020 par ses fonctionnalités avancées. Il permet de générer un projet rapidement, compilant avec esbuild et offre un environnement de développement local qui inclut un rechargement rapide des modules grâce à son système de Hot Module Replacement (HMR). Compatible avec des librairies et frameworks populaires comme React et Angular, il propose des fonctionnalités telles que le rendu côté serveur (SSR), le code-splitting et le chargement asynchrone. Les temps de build en production avec Vite sont remarquablement rapides, surpassant des outils traditionnels comme Webpack en grosse perte de vitesse sur le marché.

En effet, on constate un désamour de plus en plus prononcé de Webpack, autrefois incontournable, aujourd’hui de moins en moins intéressant pour les développeurs qui se tourneront plutôt vers Vite.
Que vous connaissiez Vite un peu ou pas du tout, n’hésitez pas à le tester et à l’adopter !
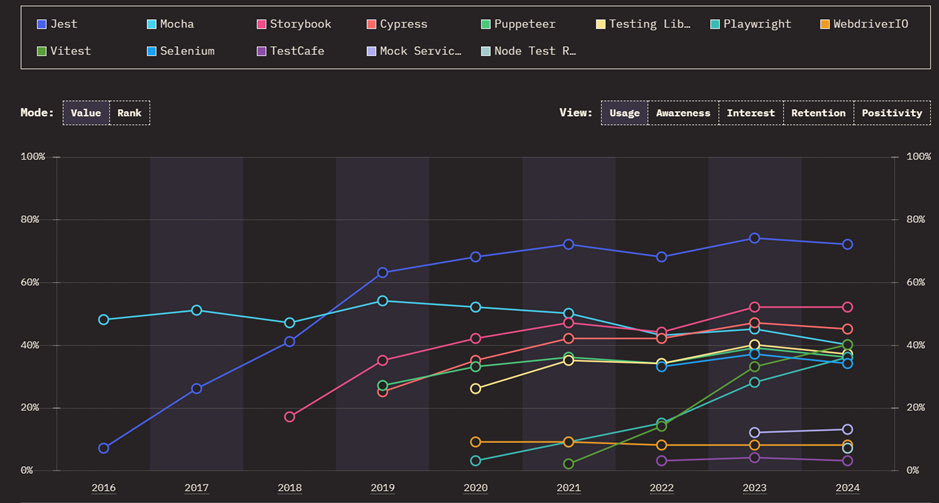
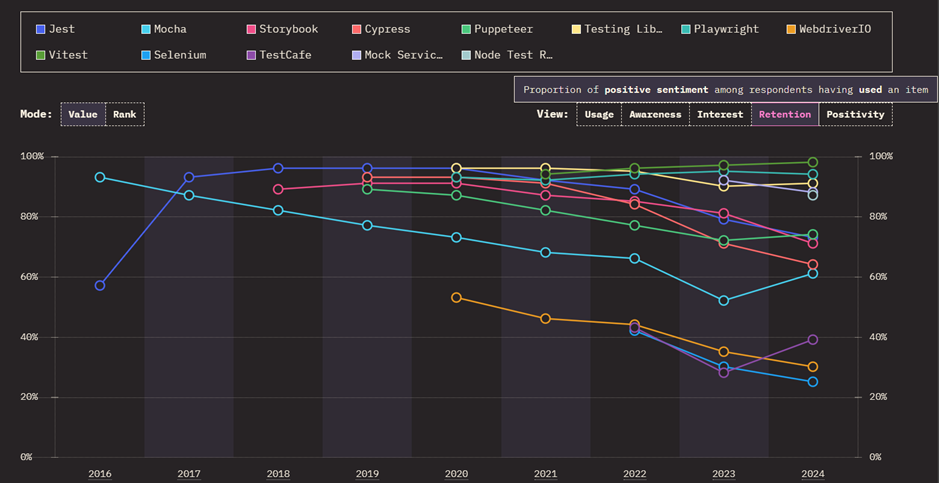
Outils de Test


En ce qui concerne les outils de test, Jest reste une référence incontournable. On notera surtout la popularité grandissante de Vitest du fait de la montée en popularité et en usage de Vite. Vitest est un framework de test ultra-rapide pour les applications JavaScript et TypeScript, conçu pour être une alternative moderne à Jest. Il est particulièrement optimisé pour les projets utilisant Vite, mais peut aussi être utilisé indépendamment. Il utilise le compilateur de Vite pour exécuter les fichiers de tests rapidement et supporte une syntaxe similaire des tests Jest, facilitant la migration.
Concernant le E2E, on retiendra Cypress, une solution populaire facile à configurer et à prendre en main via la création de scénario de tests automatisés via le navigateur. On observera aussi un gain en popularité de Playwright, développé par Microsoft, gagne en popularité grâce à sa prise en charge multi-navigateurs (Chromium, Firefox et WebKit) et ses capacités avancées comme le test des applications mobiles et le support du mode headless. Sa flexibilité en fait un choix privilégié pour les équipes nécessitant des tests robustes et évolutifs.
En effet, on peut apprécier la simplicité de création de tests via Cypress, mais on peut y reprocher la difficulté à les maintenir au fur et à mesure que le projet évolue. Ceci est tout aussi vrai à une échelle plus globale, que le E2E coûte cher à maintenir, mais la nature des tests générés via Cypress le rend complexe à la modification.
Frameworks et Bibliothèques Front-End

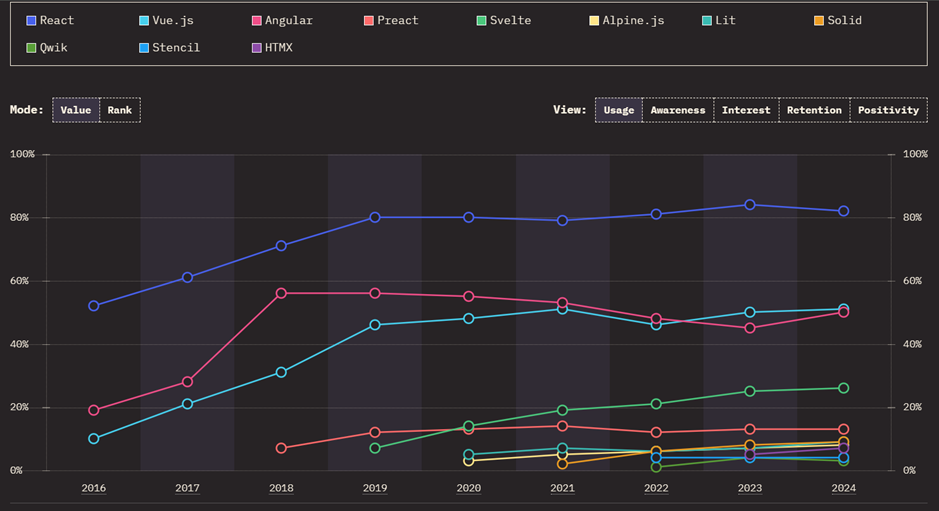
Le paysage des frameworks front-end est dominé par le Big Three avec React, Angular et Vue, utilisé par une majorité de développeurs pour diverses applications. Cette popularité est renforcée par un écosystème riche et une communauté active, offrant un support et des ressources abondantes. On notera que React reste toujours en tête en terme d’usage tandis qu’Angular et Vue se battent pour la deuxième position.
Globalement, ce sont des technologies matures avec des mises à jour régulières. En effet, React reste assez stable au cours de ces dernières années d’un point de vue développeur et ajoute principalement des nouveaux hooks et fonctionalités qui facilitent ou améliore la syntaxe pour certains cas particuliers.
On notera cependant un grand renouveau côté Angular, qui cherche à se trouver un second souffle suite à un déclin en popularité ces dernières années. En effet, ceci est expliqué premièrement par la dépréciation d’AngularJs où de nombreuses équipes ont trouvé l’herbe plus verte ailleurs en se tournant vers React. Ensuite, vient la courbe d’apprentissage plus complexe : en effet, entre la notion de module, de pipe, de directive, de change detection strategy, rxjs, l’api des forms, de nombreuses personnes peuvent être submergées par ces notions et se décourager de son apprentissage. C’est pour cela que depuis quelques années, Angular fournit de grosses mises à jours, en supprimant implicitement les via les composants standalone, le rajout des signals pour optimiser les performances et faciliter le changement de detection.
On notera un petit nouveau sur le marché qui est Svelte. Il s’agit d’un petit framework lightweight qui n’utilise pas de DOM virtuel mais compile directement le code offrant des performances optimisées et possède une réactivité native (pas besoin d’utiliser la fonction useState comme en React, les variables JS suffisent). Particulièrement adapté et apprécié pour des petits projets légers.
Conclusion
Tout ceci met en évidence un écosystème JavaScript en constante évolution, offrant aux développeurs un large éventail d’options pour répondre aux défis du développement moderne. Il existe ainsi de nombreuses solutions pour répondre à une problématique donnée.
Pour conclure, on soulignera la technologie qui retiendra le plus notre attention cette année, Vite. En effet, il ne retient que des commentaires positifs des développeurs, et une utilisation de plus en plus courante au sein de l’écosystème.
Source: https://2024.stateofjs.com/en-US



